メニュー(ヘッダー&フッター)追加とスキンを変えてサイト風デザインにします。
内容は初心者向けですが、初期状態から劇的に見た目が変えられます。
WordPressテーマCocoonを利用していることを前提にシンプルに書いていきたいと思います。
さらに固定ページを利用して、フロントページ(トップページ)を作ってみましょう。
メニュー設定前に
何をメニューの項目に設定するのかを決めておくとスピーディにメニュー作成ができます。例えば、プロフィールページ、プライバシーポリシーページ、問い合わせページ、サイトマップページがあるのであれば、何も決めていなくもて、以下のことを読みながら、手を動かしながら、メニューの設定がしやすいと思います。
カテゴリーの設定はしていて、記事を書いているのであれば、各カテゴリー一覧へリンクするとして読み進めると良いです。
では、設定を始めてみましょう。
メニューの設定
複数のやり方がありますが、次のやり方で進めたいと思います。
カスタマイズ編集画面を表示
ヘッダーもフッターも手順はとても似ています。
まずは、ヘッダーのグローバルメニューを作成したいと思います。
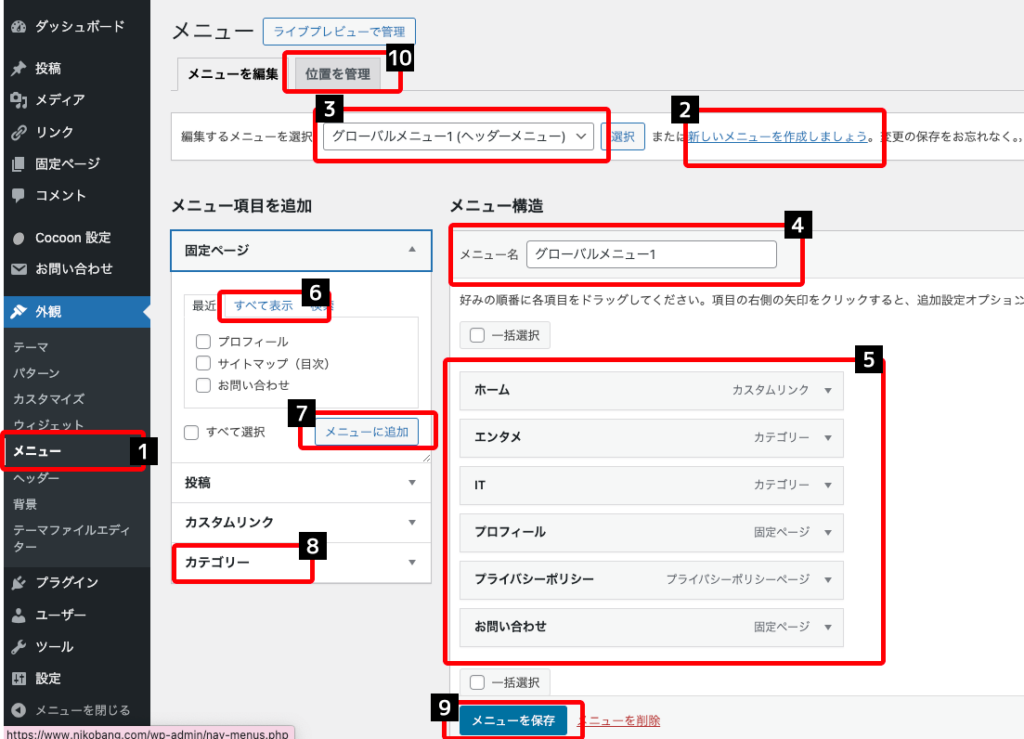
ヘッダー(グローバル)メニューの編集

- 左メニュー「外観」から「メニュー」を押下。
- 新しいメニューを作るときは「新しいメニューを作成しましょう。」を押下。
- 既に操作するメニューがある場合は、プルダウンで選んで、選択ボタンを押下することで、編集するメニューを選べる。
- 今、新規作成している、もしくは編集操作をしているメニュー。今回は「グローバルメニュー1」として新規作成、もしくは編集している。
- メニュー構造に表示されている項目は、メニューの項目で、ドラックすることでグリグリ上下に動かせる。
- すべて表示タグで、固定ページが表示される。
- 固定ページのチェックボックスにチェックを入れ「メニューに追加」を押下すると「5」のメニュー構造にメニュー項目が追加される。
- 各カテゴリー一覧へのリンクがメニュー項目で表示可能で、固定ページのようにチェックボックスにチェックを入れ「メニューに追加」を押下すると「5」のメニュー構造にメニュー項目が追加される。
- 「メニューを保存」を押下することで、保存される。
フッターメニューの編集
前述した通り、ヘッダーメニュー同様です。
「グローバルメニュー1」の記述のところを「フッターメニュー1」にして手順通りに進めてください。
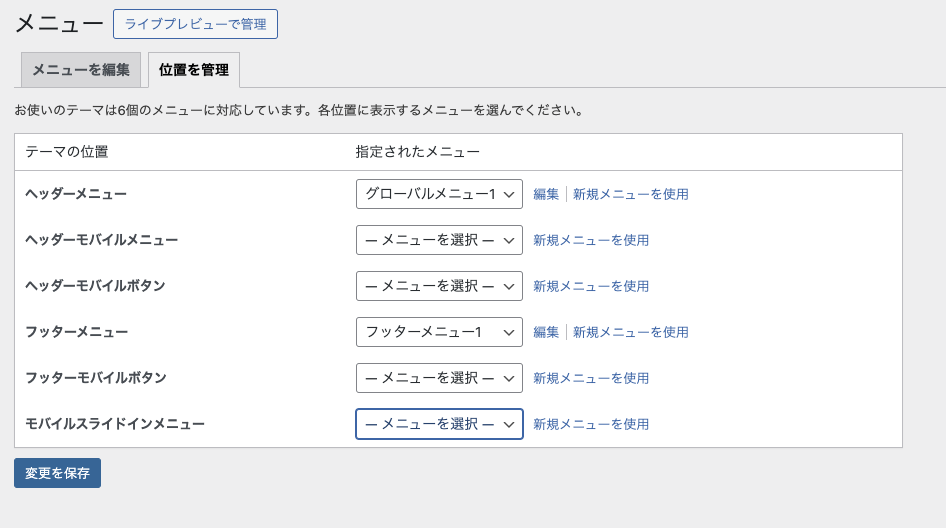
メニューの位置を管理
10.「位置を管理」を押下する。すると以下の画面になります。

例は、ヘッダーメニューに「グローバルメニュー1」を指定。フッターメニューに「フッターメニュー1」を指定しています。
「変更を保存」ボタンを押下することで保存されます。
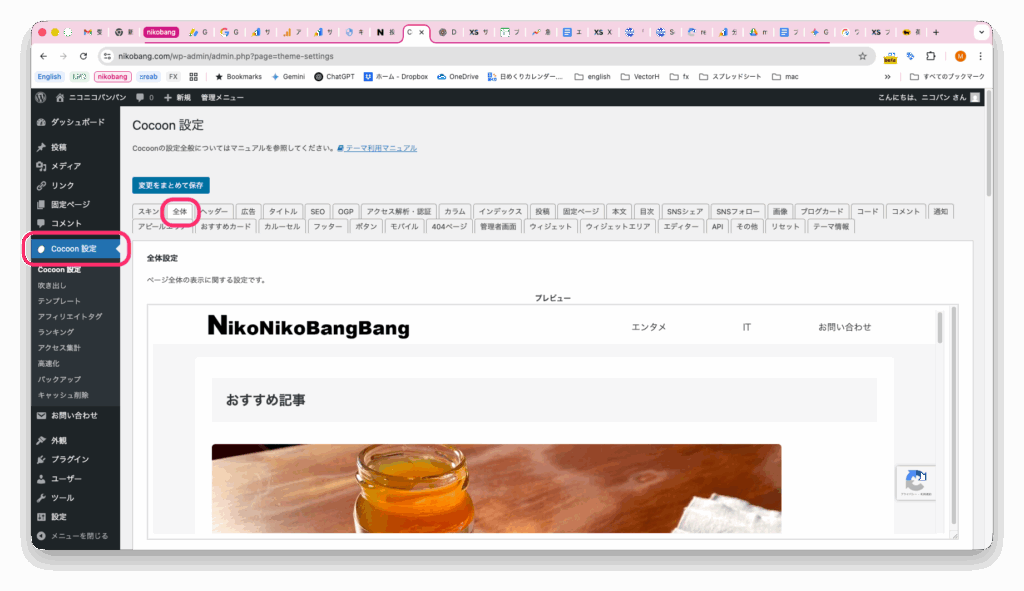
スキンの変更
左メニュー「Cocoon設定」を押下します。利用できるスキン一覧が表示されます。

一覧からラジオボタンで選んで下方の「変更をまとめて保存」ボタンを押下します。
自分のサイトを見てみましょう。サイト風にメニューがヘッダーにもフッターにもあるサイトになりましたでしょうか?
フロントページ(トップページ)の変更
WordPressのフロントページとは、アクセスした際に最初に表示される「トップページ」のことです。WordPressの初期設定では、最新の投稿が時系列で表示されますが「固定ページ」を利用して、特定のページをフロントページに設定することができ、企業サイトのような構成にトップページを作り替えることができます。
フロントページの初期状態は、サイドメニューが表示状態なので、非表示にもします。
フロントページの構成としては、ヘッダー、サイドメニューなし、メインビジュアルは1カラムでおすすめ記事にリンクする、その下に3カラムで最新記事・人気記事・最新更新記事を各5件ずつを表示、フッターとするようにしてみます。
メニューの設定のところで、ヘッダーとフッターは出来上がっている想定です。
メインビジュアルからは、任意のおすすめ記事にリンクするように設定してみます。
それでは、フロントページを設定していきましょう!
手順
流れとしては、大きく4ステップです。
- フロントページ(固定ページのトップページ)からサイドメニュー非表示
- 固定ページに「トップページ」を追加
- 固定ページ「トップページ」を編集・公開
- フロントページに固定ページ「トップページ」を設定
No.3の固定ページ「トップページ」を自分好みにするには編集には時間がかかるかも知れませんが、今回用に上述した案(任意のおすすめ記事にリンク、各記事一覧)を記載しておきます。
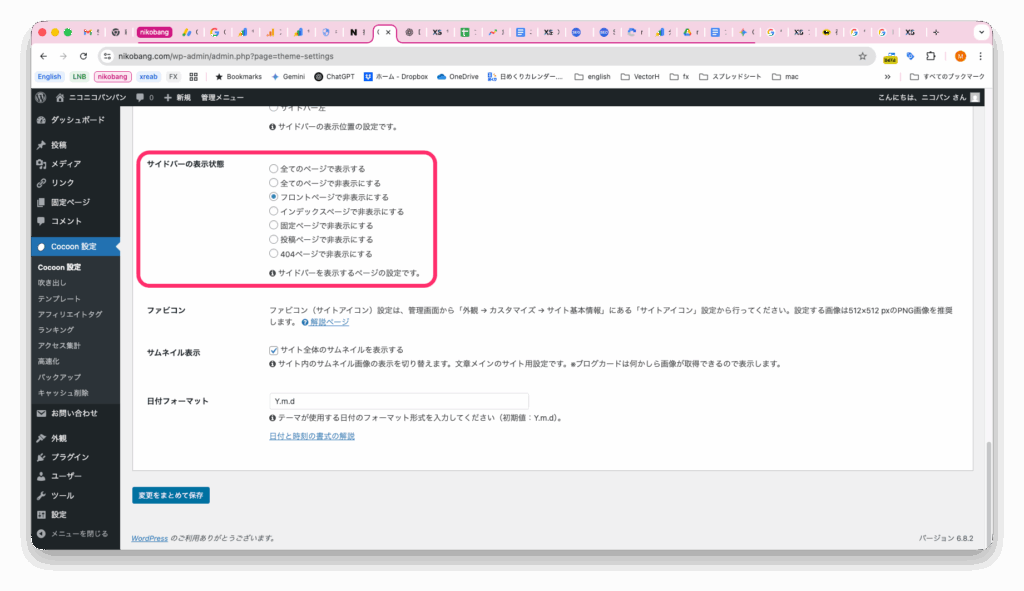
フロントページからサイドメニュー非表示(Cocoon設定→全体タブ)
初期状態では、フロントページの最新記事一覧の右側に、サイドメニューが表示されているはずです。
フロントページは、1カラムでメインビジュアル(おすすめ記事にリンク)、最新記事一覧、人気記事一覧、最新更新記事一覧としたいので、サイドメニューを非表示にします。
フロントページのサイドメニューを非表示するのは、Cocoon設定→全体タブの「サイドバーの表示状態」で「フロントページで非表示にする」のラジオボタンにチェックを入れます。


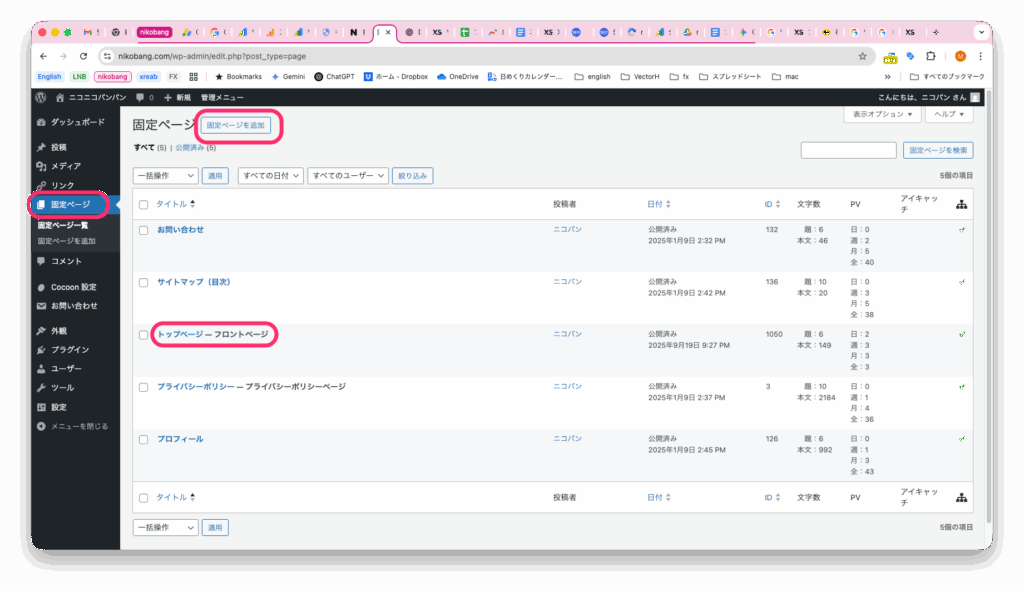
固定ページ「トップページ」を追加
固定ページで「固定ページ追加」を押下します。

一覧の中に既に「トップページ – フロントページ」と表示されていますが、最終的にはこのようになるようにします。
トップページの編集・公開
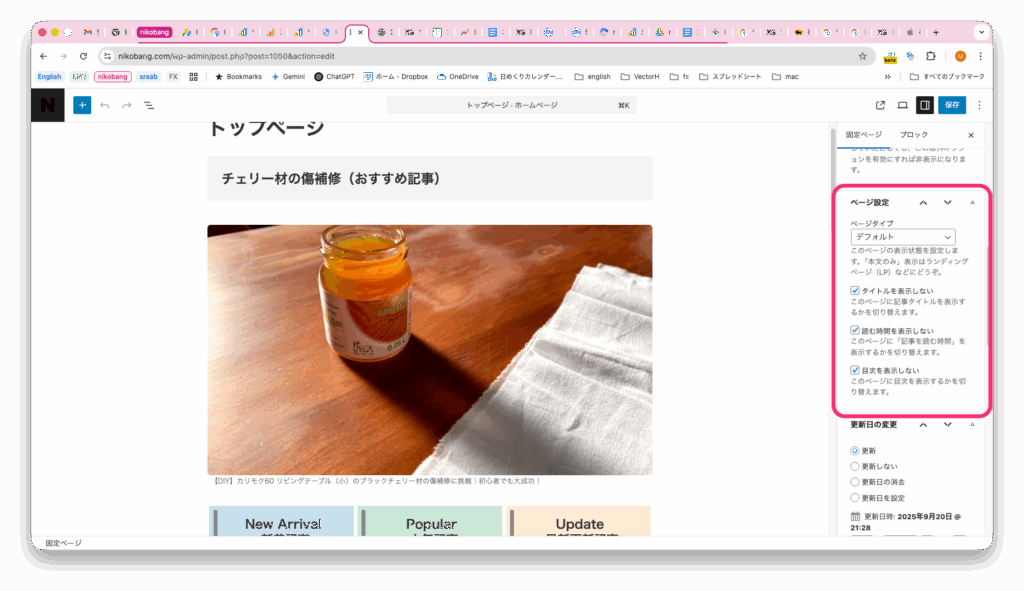
固定ページのページ設定(ページタイトル、目次、投稿日の非表示)
ページタイトル、目次、投稿日などを表示しないように固定ページのページ設定をします。

以下の固定ページ「トップページ」の編集で、ページ設定のチェックボックスをオンにします。
- タイトルを表示しない
- 読む時間を表示しない
- 目次を表示しない
固定ページ「トップページ」の投稿日や更新日時が右肩に表示されてしまうので、マージンも調整しつつ表示されないように、下方にあるカスタムCSSに以下のコードを追加してます。
.date-tags {
display:none;
}
.entry-content {
margin-top:0em
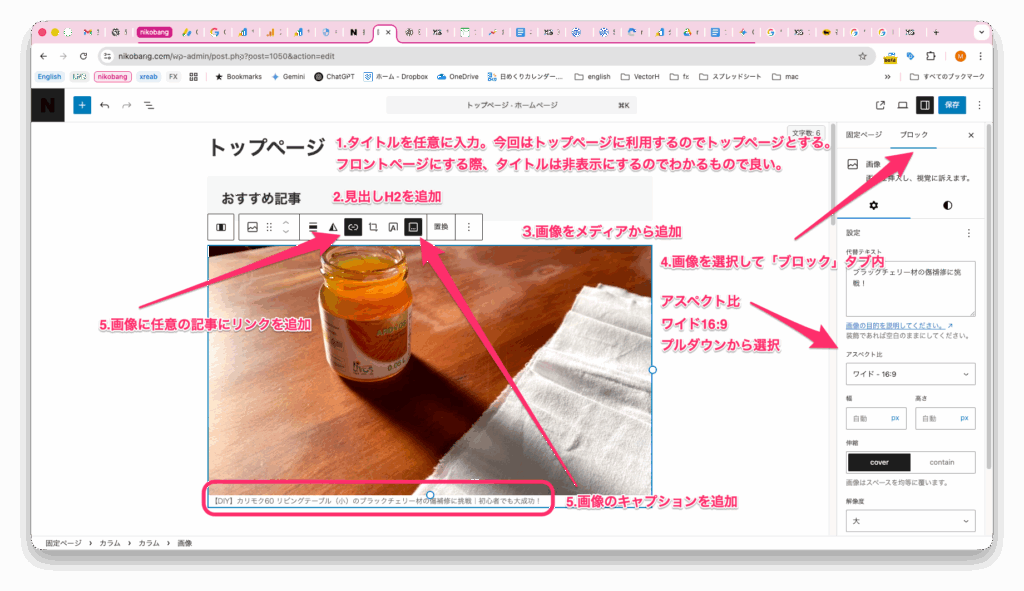
};メインビジュアルの追加(おすすめ記事にリンク)

- 固定ページのタイトルを任意に入力。例では「トップページ」とする。後でトップページと設定した固定ページを選びやすくするための名称。
- 見出しを設定。今回はH2で「おすすめ記事」として設定。
- メインビジュアルとして過去に投稿した画像をメディアから追加する。今回はおすすめ記事として紹介する記事の中から選択している。
- 追加した画像を選択して、ブロックタブを選択して詳細を設定する。アスペクト比「ワイド16:9」をプルダウンから選択するとトップページとして丁度良いと思います。
- 画像にはキャプションも設定しておきます。
- さらに画像にはおすすめ記事としてリンクを追加します。任意の記事にリンクできます。
一覧の追加(3カラムブロックを追加して)
サイトに訪れた方の利便性が高まるように、各種一覧を追加しておきます。
まずは、3カラムブロックを追加して作業を進めます。
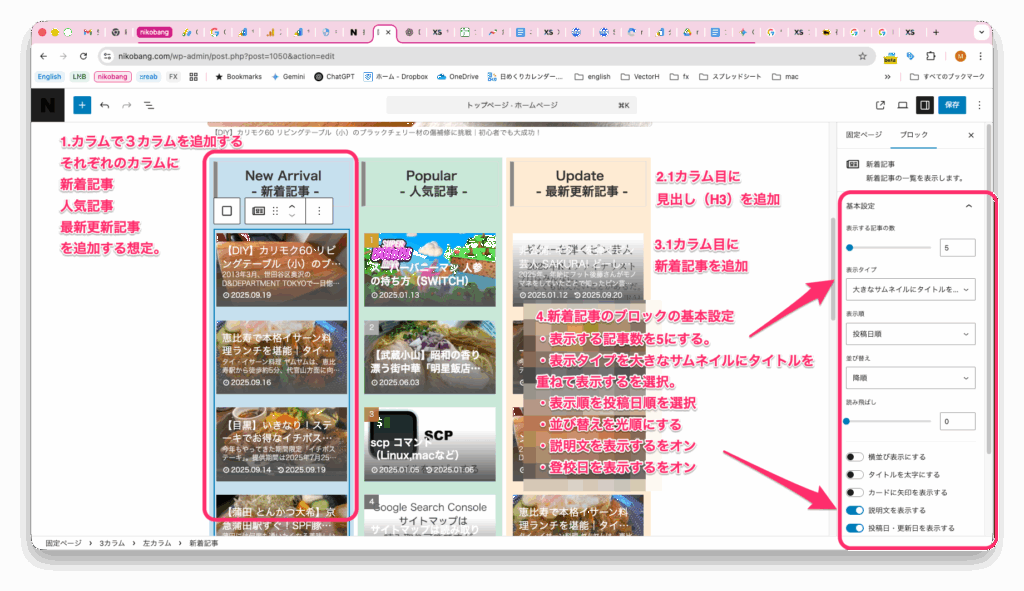
1カラム目:新着記事の追加

- 見出し(H3)ブロックを追加
- 新着記事ブロックを追加
- 新着記事ブロックの「基本設定」を設定
- 表示する記事数を「5」個にする
- 表示タイプ「大きなサムネイルにタイトルを重ねて表示する」を選択
- 表示順「投稿日順」を選択
- 並び替え「降順」
- 説明文を表示するをオン
- 投稿日・更新日を表示するをオン
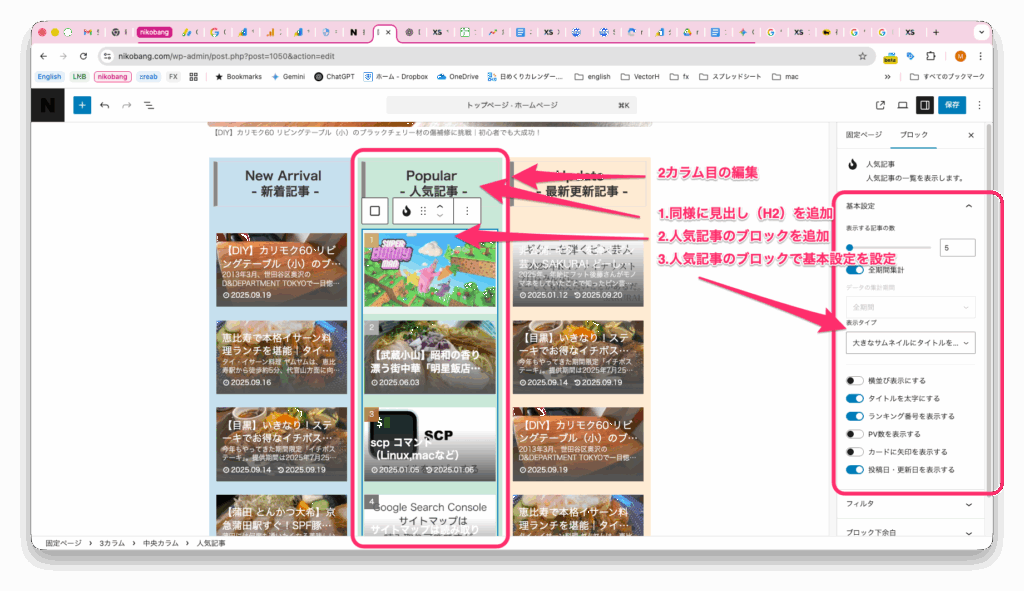
2カラム目:人気記事の追加
新着記事の要領でできます。

- 見出し(H3)ブロックを追加
- 人気記事ブロックを追加
- 人気記事ブロックの「基本設定」を設定
- 表示する記事数を「5」個にする
- 表示タイプ「大きなサムネイルにタイトルを重ねて表示する」を選択
- タイトルを太字にするをオン
- ランキング番号を表示するをオン
- 投稿日・更新日を表示するをオン
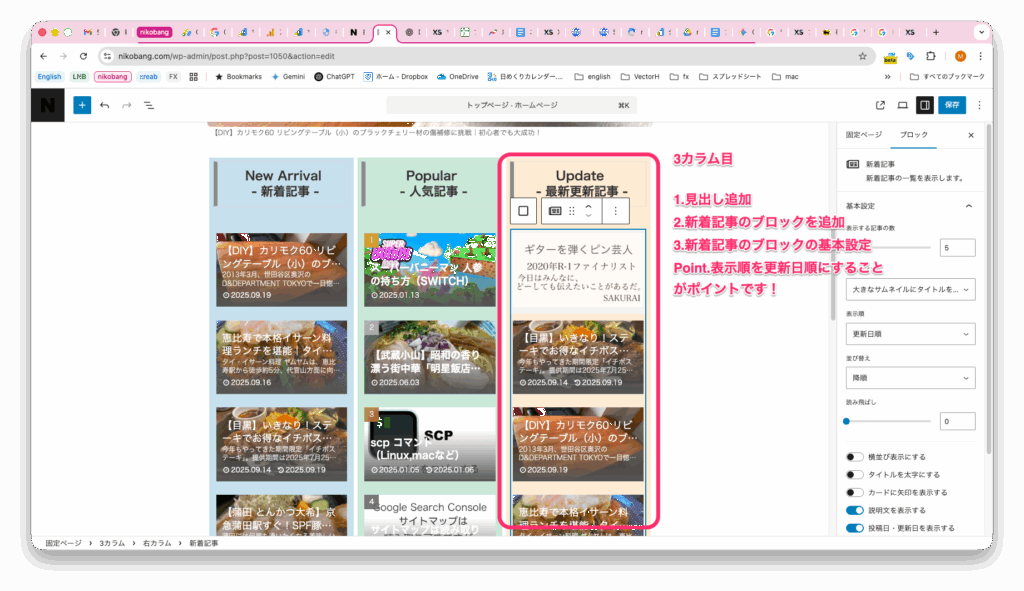
3カラム目:最新更新日記事
新着記事ブロックを利用します。やり方は1カラム目とほぼ同じです。ポイントは表示順を更新日順にすることです。

- 見出し(H3)ブロックを追加
- 新着記事ブロックを追加
- 新着記事ブロックの「基本設定」を設定
- 表示する記事数を「5」個にする
- 表示タイプ「大きなサムネイルにタイトルを重ねて表示する」を選択
- 表示順「更新日順」を選択
- 並び替え「降順」
- 説明文を表示するをオン
- 投稿日・更新日を表示するをオン
全てができたら公開です。公開しても、まだ固定ページのトップページはフロントページに表示されません。
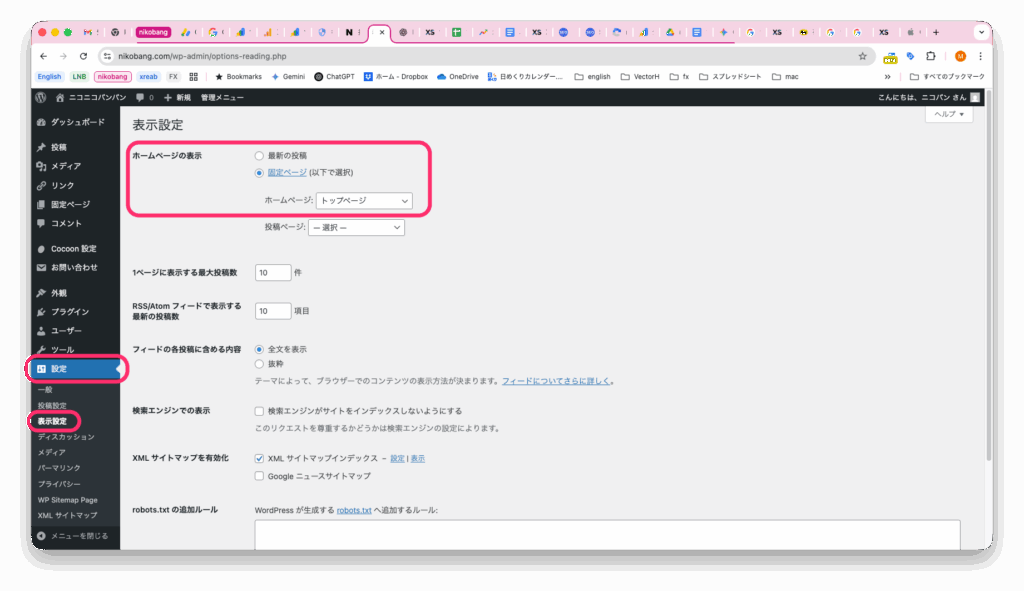
トップページを表示 設定→表示設定
フロントページに固定ページで作成したトップページを設定します。

設定→表示設定の「ホームページ」の固定ページで作成した「トップページ」プルダウンで選択、下方の「変更を保存」ボタンを押下することで、トップページが、最新記事から一覧から固定ページで作ったトップページが表示されます。
環境
- WordPress 6.7.1、6.7.2
- テーマCocoon
- エックスサーバー
- Macbook
まとめ
「メニュー設定前に」メニューをどうするかを決めていれば、あっという間に、見た目が変わります。初心者であっても1時間とかそういうレベルで変えらます。
是非、読みながら、手を動かして実施してみてください。
つまづくのは、メニューを設定するところではなく、メニューに設定するページがないとかになるでしょうか。プロフィールページ、プライバシーポリシーページ、問い合わせページ、サイトマップページもサクッと作れるように手順を今後書いてみます。
2025年9月20日:フロントページ(トップページ)の変更を追加しました。固定ページで「トップページ」を作って、フロントページに設定することで、最新記事一覧だったトップページを、任意のおすすめページや各種記事一覧を表示するように、カスタマイズしました。